計算フィールドをフォームに追加する
カスタムフォームをオブジェクトに添付する際に、既存のデータを使用して新しいデータを生成する計算済みカスタムフィールドを追加できます。
計算済みカスタムフィールドには、次の値を含めることができます。
-
単一のビルトインのフィールドへのシンプルな参照。
note info INFO 例: プロジェクトおよびタスクによって生成された収益を計算するには、ビルトインフィールド「実収益」を含む計算カスタムフィールドを作成できます。 誰かがカスタムフォームをプロジェクトまたはタスクに添付すると、プロジェクトまたはタスクの収益がフィールドに表示されます。 -
1 つ以上のフィールドを参照する式。カスタムフィールド、その他の計算カスタムフィールド、組み込みフィールドなどです。
note info INFO 例:プロジェクトやタスクによって生成される利益を計算するには、収益からコストを差し引く数式を含む「利益」という計算済みカスタムフィールドを作成できます。 これを行うには、ビルトインの Workfront フィールド、「実際のコスト」と「実収益」)で数式 SUB(減算)を使用できます。 以下の手順で、この例のような式を作成する方法を確認できます。
アクセス要件
| table 0-row-2 1-row-2 2-row-2 layout-auto html-authored no-header | |
|---|---|
| Adobe Workfront パッケージ | 任意 |
| Adobe Workfront プラン |
標準 プラン |
| アクセスレベル設定 | カスタムフォームへの管理アクセス権 |
詳しくは、Workfront ドキュメントのアクセス要件を参照してください。
カスタムフォームで既存の計算済みカスタムフィールドを再利用する
異なるオブジェクトに属するカスタムフォームでも、同じ計算済みカスタムフィールドを使用できます。例えば、プロジェクトカスタムフォーム用に作成した利益計算フィールドを、タスクカスタムフォームで使用できます。
既存の計算カスタムフィールドを使用する場合、計算は新しいフォームに転送されません。 新しいカスタムフォームの同じフィールドに計算を再度追加する必要があります。
新しいフォーム上で、同じフィールドに対して別の計算を行うこともできます。計算カスタムフィールドに同じ名前を付けると、命名規則で纏りと一貫性を保つことができます。
- 添付されたカスタムフォームのデータを編集したオブジェクトを保存した後、オブジェクトのメインページの「詳細」アイコン

- オブジェクトを一括編集する際に、「カスタム式を再計算」オプションを選択します。
- カスタムフォームで計算カスタムフィールドを編集する場合は、「以前の計算を更新」オプションを選択します。
既存の計算済みカスタムフィールドを再利用するには、以下の手順を実行します。
-
Adobe Workfront の右上隅にある メインメニュー アイコン



-
左側のパネルで カスタムForms、Forms の順にクリックします。
-
「新規カスタムフォーム」をクリックします。
-
新規カスタムフォーム ダイアログで、カスタムフォームを添付するオブジェクトタイプを選択し、「続行」をクリックします。
-
画面の左上で、「フィールドライブラリ」をクリックします。

-
検索ボックスを使用するか、「計算済み」セクションを展開して必要な計算済みフィールドを見つけ、カスタムフォーム内の表示したい場所にフィールドをドラッグします。
-
(条件付き) 競合のチェック をクリックして、この計算フィールドの式を変更することによって影響を受ける可能性のあるすべてのオブジェクトを確認します。
同じ計算フィールドを含む 2 つ以上のフォームがオブジェクトに添付されている場合、数式はすべてのフォームで同一である必要があります。 変更により競合が発生する可能性がある場合、式の編集は許可されません。
-
(オプション)前の手順を繰り返して、その他のフィールドを追加します。
note note NOTE 1 つのカスタムフォームに最大 500 個のフィールドやウィジェットを追加できます。ただし、フォームに 100 を超えるフィールドやウィジェットが存在する場合は、その複雑さに応じてパフォーマンスの低下が生じる可能性があります。 複雑なフォームの例としては、カスケードパラメーターを含むフォーム、計算済みカスタムデータフィールドを含むフォーム、単一のフィールドに複数の値オプションを含むフォームなどがあります。 -
変更を保存するには「適用」をクリックし、別のセクションに移動してフォームの作成を続行します。
または
「保存して閉じる」をクリックします。
新しい計算済みフィールドを追加する
-
Adobe Workfront の右上隅にある メインメニュー アイコン



-
左側のパネルで カスタムForms、Forms の順にクリックします。
-
「新規カスタムフォーム」をクリックします。
-
新規カスタムフォーム ダイアログで、カスタムフォームを添付するオブジェクトタイプを選択し、「続行」をクリックします。
-
画面の左側で、計算済みを見つけ、キャンバス上のセクションにドラッグします。

-
画面の右側で、追加するカスタムフィールドのタイプに使用できるオプションを設定します。
table 0-row-2 1-row-2 2-row-2 3-row-2 layout-auto html-authored no-header ラベル フィールドのラベルを入力します。これは、ユーザーがカスタムフォームを使用するときに表示される内容です。フィールドの 名前 は、自動的に入力され、Workfront によってレポートで参照されます。 手順 デフォルトでは、フィールド用に作成した数式がここに格納されます。テキストを追加して、フィールドおよびその中の数式に関する追加情報を入力できます。これは、次の 2 つの方法で役立ちます。
-
数式の内容と仕組みを確認するために使用します。これは、複数のフォームでこの計算カスタムフィールドを使用する予定がある場合に特に便利です。
-
フィールドにポインタを合わせると、ツールチップとして表示されます。ここにテキストを追加し、ツールチップに表示させます。
ツールチップに数式が表示されないようにしたい場合は、数式を非表示にできます。
形式 フィールドの結果を保存および表示する形式です。
フィールドを数学計算で使用する場合は、常に 数字 または 通貨 形式を使用します。 数値 または 通貨 を選択すると、0 で始まる数値が自動的に切り捨てられます。
重要:形式を選択する前に、新しいフィールドに適した形式を検討してください。カスタムフォームを保存した後で、形式フィールドを編集することはできません。 また、誤った形式を選択すると、今後の計算や集計値がレポートやリストのグループ化に影響を受ける可能性があります。
メモ : 通貨 形式の計算フィールドには引用符を含めないでください。 例えば、"800.00" ではなく、800.00 を使用してください。引用符を使用すると、通貨タイプの言語形式の微妙な違いにより、予期しない結果が生じる可能性があります。
アクティブ このオプションは、デフォルトでオンになっています。
フィールドを非アクティブに設定すると、そのフィールドはレポート、フィルター、ビューから除外され、カスタムフォームフィールドライブラリでは使用できなくなります。
-
-
「計算」ボックスで、次の計算の作成を開始します。
-
「最大化」をクリックすると計算エディターが開くので、計算を作成します。
計算は、通常、式で始まり、カスタムフォームがオブジェクトに添付される際に参照するフィールドを含む括弧が続きます。
各フィールドは中括弧で囲む必要があります。フィールドの名前を入力し始めると、候補が表示されるので、選択して計算に挿入できます。
accordion 展開して計算カスタムフィールドで必要な構文を確認 各フィールドは、以下に説明する構文を使用する必要があります。各フィールド名を中括弧で囲みます。フィールドの名前を入力し始めると、候補が表示されるので、選択して計算に挿入できます。計算に誤ったデータを入力すると、警告メッセージが表示されます。有効なフィールドと有効な計算式を含むように計算式を編集しない限り、フォームを保存できません。
note note NOTE 現在、カスタムフォームを添付するオブジェクトで参照するフィールドの名前を入力し始めた場合にのみ、候補が表示されます。親オブジェクトのフィールドは推奨されません。 フィールド名を中括弧で囲む
-
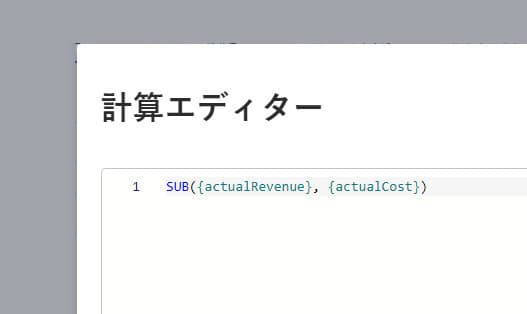
計算でビルトインのフィールドを参照する場合は、フィールド名を中括弧で囲む必要があります。
例:
{actualRevenue}フィールド名では大文字と小文字が区別され、Workfront システムでの表示を正確に計算に含める必要があります。
Workfront API エクスプローラーに移動して、計算で使用できるフィールド名を特定します。
-
計算でカスタムフィールドを参照する場合は、フィールド名を中括弧で囲み、括弧内の先頭に
DE:を指定します。例:
{DE:Profit}DE:を入力すると、選択できるすべてのカスタムフィールドが一覧表示されます。- カスタムフォームがオブジェクトに接続されているときに 親 オブジェクトからデータを取得するフィールドを計算で参照する場合は、フィールド名の前および中括弧内に親オブジェクトのオブジェクトタイプを付ける必要があります。
例えば、タスクを使用するようにカスタムフォームを設定し、フォームがタスクに添付されたときにフィールドで親オブジェクトの実収益を計算する場合は、次のように
Projectをフィールドのオブジェクトタイプとして指定する必要があります。{project}.{actualRevenue}また、カスタムフィールドの場合は、次のようになります。
{project}.{DE:profit}項目をピリオドで区切る
計算カスタムフィールドで関連オブジェクトを参照する場合は、オブジェクト名と属性をピリオドで区切る必要があります。
例えば、タスクタイプのカスタムフォームで、計算カスタムフィールドにポートフォリオ所有者の名前を表示するには、次のように入力します。
{project}.{porfolio}.{owner}これにより、次のことが判別されます。カスタムフォームのオブジェクト(タスク)から、タスク(プロジェクト)に関連する次のオブジェクトにアクセスできます。ここから、プロジェクトの次の関連オブジェクト(ポートフォリオ)にアクセスし、ポートフォリオオブジェクト(所有者)用に定義されたフィールドを参照できます。
カスタムフィールドを参照するための名前の構文
計算カスタムフィールドで別のカスタムフィールドを参照する場合は、Workfront ユーザーインターフェイスに表示されるフィールドの名前を入力する必要があります。
例えば、「エグゼクティブスポンサー」というラベルの付いたカスタムフィールドで選択したオプションを参照するには、次のように入力します。
{DE:Executive sponsor}note note NOTE 先行入力フィールドの構文では最後に :nameを追加する必要があるため、他のタイプのフィールドの構文とは少し異なります。例えば、「エグゼクティブスポンサー」というラベルの付いたカスタム先行入力フィールドで選択したオプションを参照するには、次のように入力します。 {DE:Executive sponsor:name}複数オブジェクトカスタムフォームの計算カスタムフィールド
複数オブジェクトのカスタムフォームでは、選択したオブジェクトタイプが、フォームの計算カスタムフィールドで参照される 1 つ以上のフィールドと互換性がある必要があります。 オブジェクトと互換性のないフィールドは、フォームに該当なしと表示されます。
すべてのオブジェクトタイプに対して計算フィールドで正しい結果が表示されるようにするには、
$$OBJCODEを使用して、各オブジェクトタイプに対する計算を定義します。note info INFO 例: プロジェクト、タスクおよびイシューを使用するように設定されたカスタムフォームでは、次の数式を使用してオブジェクトタイプを表示できます。 IF($$OBJCODE="PROJ","This is a project",IF($$OBJCODE="TASK","This is a task","This is an issue"))プロジェクトでは「これはプロジェクトです」、タスクでは「これはタスクです」、イシューでは「これはイシューです」とフィールド上に表示されます。 note info INFO 例:プロジェクトには、割り当て先:名前フィールドはありませんが、ビルトインの所有者フィールドがあります(手動で変更しない限り、プロジェクトの作成者の名前が自動的に入力されます)。 したがって、カスタムの「担当」フィールドで、以下に示すように $$OBJCODEを使用して、カスタムフォームがプロジェクトに添付されている場合は「所有者」フィールドを参照でき、フォームがタスクに添付されている場合は「割り当て先:名前」フィールドを参照できます。IF($$OBJCODE="PROJ",{owner}.{name},{assignedTo}.{name})$$OBJCODE,のような変数について詳しくは、ワイルドカードフィルター変数の概要を参照してください。計算カスタムフィールドの自動更新
オブジェクトの計算カスタムフィールドは、次の場合に自動的に再計算します。
-
日次のタイムライン計算など、オブジェクト上で変更があったとき。
-
オブジェクト上の計算カスタムフィールドで参照されている別のフィールドを、他のユーザーが編集したとき。
-
計算式が空で、フィールドに値が含まれているとき(値が NULL に設定されます)。
note note NOTE オブジェクトに添付されたカスタムフォームでは、計算されたカスタムフィールドの日付と時刻のステートメントは、組織のインスタンスとユーザープロファイルに設定されたタイムゾーン設定ではなく、協定世界時(UTC)で計算および保存されます。カスタムフォームの計算は、各ユーザーの個々のタイムゾーンに基づいて生成されます。
-
-
大きいテキストボックスをクリックし、計算に追加できる 式 および フィールド をクリックします。
Fields の下のオブジェクト名を展開すると、そのオブジェクトで使用可能なすべてのフィールドが表示されます。 リストは 200 項目に制限されています。 フィールド名がわかっている場合は、検索できます。
また、大きいテキストボックスに式やフィールドを入力し、表示されたときに選択することもできます。各項目には、フィールドには「F」、式には「E」が表示されます。
開き丸括弧を入力すると、閉じ丸括弧が自動的に追加されます。
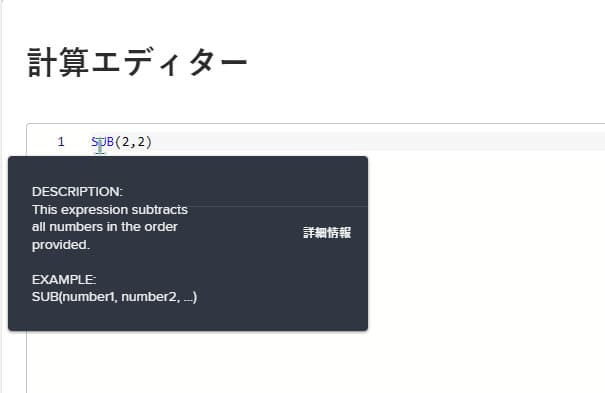
accordion 展開して役に立つヒントを確認 note tip TIP 次のいずれかの操作を実行して、計算に関するヘルプを確認することができます。 - 計算内の式にポインタを合わせると、説明、その使用方法を示す例および 詳細情報 の記事 計算データ式の概要 の詳細へのリンクが表示されます。

- 追加したコンポーネントを識別するには、色分けを使用します。式は青色で表示され、フィールドは緑色で表示されます。

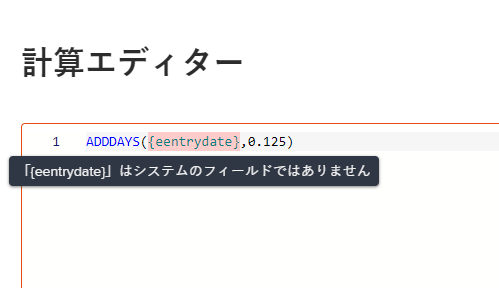
- 計算エラーを見つけます。計算エラーはピンク色で強調表示されます。強調表示されたエラーの上にポインタを合わせると、その原因に関する簡単な説明が表示されます。

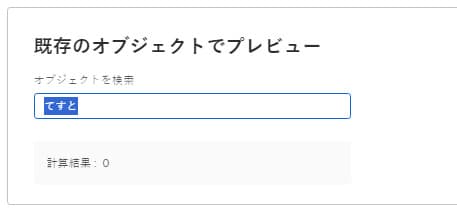
- 計算の下のエリアで、既存の Workfront オブジェクトの結果をプレビューします。

- 左側に表示される行番号を使用して、長い計算で式を参照します。
- 計算内の式にポインタを合わせると、説明、その使用方法を示す例および 詳細情報 の記事 計算データ式の概要 の詳細へのリンクが表示されます。
-
計算カスタムフィールドの計算を完了したら、「最小化」をクリックします。
-
(オプション)次のいずれかのオプションを使用して、計算カスタムフィールドをさらに設定します。
table 0-row-2 1-row-2 2-row-2 layout-auto html-authored no-header ロジックを追加 表示ロジックを追加すると、フォームの入力時に先行する複数選択フィールド (ドロップダウン、チェックボックス、またはラジオボタン)でユーザーが行った少なくとも 1 つの選択に基づいて、計算フィールドを表示するかどうかを決定できます。
これは、フォーム上の計算カスタムフィールドの前に、1 つ以上のチェックボックス、ラジオボタンまたはドロップダウンフィールドがある場合にのみ使用できます。
計算カスタムフィールドにはスキップロジックを使用できません。
以前の計算を更新 既存の計算カスタムフィールドの編集時にこのオプションを選択して、カスタムフォームを保存するときに計算の更新をトリガーできます。これは、カスタムフォームを保存するときに 1 回だけ発生します。その後、このオプションは無効状態に戻ります。 手順に式を表示する カスタムフォームに入力するユーザーがフィールドにポインタを合わせたときに、そのフィールドの数式を表示する場合は、このオプションを有効のままにします。詳しくは、この表の前半にある説明を参照してください。 -
変更を保存するには「適用」をクリックし、別のセクションに移動してフォームの作成を続行します。
または
「保存して閉じる」をクリックします。
-