| note prerequisites |
|---|
| PREREQUISITES |
| Ensure you have validated a successful connection, can list data views, and use a data view for the BI tool for which you want to try out this use case. |
| tabs | |||
|---|---|---|---|
| Power BI Desktop |
|
||
| Tableau Desktop |
|
||
| Looker |
You should see a visualization and table similar as shown below.
|
||
| Jupyter Notebook |
|
||
| RStudio |
|
Multiple dimension ranked
In this use case, you want to display a table that breaks down the purchase revenue and purchases for product names within product categories over 2023. On top of that you want to use some visualizations to illustrate both the product category distribution and product name contributions within each product category.
An example Multiple Dimension Ranked panel for the use case:

| note prerequisites |
|---|
| PREREQUISITES |
| Ensure you have validated a successful connection, can list data views, and use a data view for the BI tool for which you want to try out this use case. |
| tabs | |||
|---|---|---|---|
| Power BI Desktop |
|
||
| Tableau Desktop |
|
||
| Looker |
You should see a visualization and table similar as shown below.
|
||
| Jupyter Notebook |
|
||
| RStudio |
|
Count distinct dimension values
In this use case, you want to get the distinct number of product names that have been reported on during January 2023.
To report on a distinct count of product names, you set up a calculated metric in Customer Journey Analytics, with Title Product Name (Count Distinct) and External Id product_name_count_distinct.

You then can use that metric in an example Count Distinct Dimension Values panel for the use case:

| note prerequisites |
|---|
| PREREQUISITES |
| Ensure you have validated a successful connection, can list data views, and use a data view for the BI tool for which you want to try out this use case. |
| tabs | |||
|---|---|---|---|
| Power BI Desktop |
Alternatively, you can use the count distinct functionality from Power BI.
|
||
| Tableau Desktop |
Alternatively, you can use the count distinct functionality from Tableau Desktop.
|
||
| Looker |
You should see a visualization and table similar as shown below.
|
||
| Jupyter Notebook |
|
||
| RStudio |
|
Use date range names to filter
In this use case you want to use a date range that you have defined in Customer Journey Analytics to filter and report on occurrences (events) during the last year.
To report using a date range, you set up a date range in Customer Journey Analytics, with Title Last Year 2023.

You then can use that date range in an example Using Date Range Names To Filter panel for the use case:

Note how the date range defined in the Freeform table visualization overrules the date range applied to the panel.
| note prerequisites |
|---|
| PREREQUISITES |
| Ensure you have validated a successful connection, can list data views, and use a data view for the BI tool for which you want to try out this use case. |
| tabs | |||||
|---|---|---|---|---|---|
| Power BI Desktop |
|
||||
| Tableau Desktop |
|
||||
| Looker |
You should see a visualization and table similar as shown below.
|
||||
| Jupyter Notebook |
|
||||
| RStudio |
|
Use segment names to segment
In this use case, you want to use an existing segment for the Fishing product category, that you have defined in Customer Journey Analytics. To segment and report on product names and occurrences (events) during January 2023.
Inspect the segment that you want to use in Customer Journey Analytics.

You then can use that segment in an example Using Segment Names To Segment panel for the use case:

| note prerequisites |
|---|
| PREREQUISITES |
| Ensure you have validated a successful connection, can list data views, and use a data view for the BI tool for which you want to try out this use case. |
| tabs | |||||
|---|---|---|---|---|---|
| Power BI Desktop |
You see a visualization displaying Error fetching data for this visual.
|
||||
| Tableau Desktop |
|
||||
| Looker |
You should see a visualization and table similar as shown below.
|
||||
| Jupyter Notebook |
|
||||
| RStudio |
|
Use dimension values to segment
You use the dynamic Hunting value for Product Category to segment products from the hunting category. Alternatively, for those BI tools that do not support the dynamic retrieval of product category values, you create a new segment in Customer Journey Analytics that segments on products from the hunting product category.
Then you want to use the new segment to report on product names and occurrences (events) for products from the hunting category during January 2023.
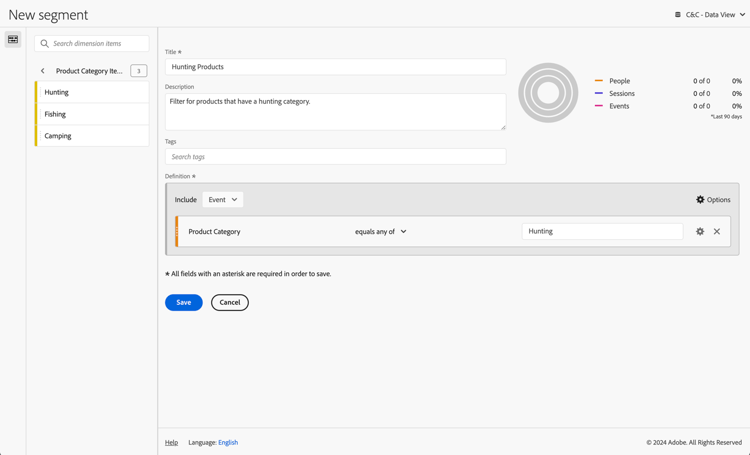
Create a new segment with Title Hunting Products in Customer Journey Analytics.

You then can use that segment in an example Using Dimension Values To Filter panel for the use case:

| note prerequisites |
|---|
| PREREQUISITES |
| Ensure you have validated a successful connection, can list data views, and use a data view for the BI tool for which you want to try out this use case. |
| tabs | |||||
|---|---|---|---|---|---|
| Power BI Desktop |
You see a visualization displaying Error fetching data for this visual.
|
||||
| Tableau Desktop |
|
||||
| Looker |
|
||||
| Jupyter Notebook |
|
||||
| RStudio |
|
Sort
In this use case, you want to report on purchase revenue and purchases for product names during January 2023, sorted in descending purchase revenue order.
An example Sort panel for the use case:

| note prerequisites |
|---|
| PREREQUISITES |
| Ensure you have validated a successful connection, can list data views, and use a data view for the BI tool for which you want to try out this use case. |
| tabs | |||||
|---|---|---|---|---|---|
| Power BI Desktop |
The query executed by Power BI Desktop using the BI extension is not including a
|
||||
| Tableau Desktop |
The query executed by Tableau Desktop using the BI extension is not including a
|
||||
| Looker |
You should see a visualization and table similar as shown below.
The query generated by Looker using the BI extension is including
|
||||
| Jupyter Notebook |
The query is excuted by the BI extension as defined in Jupyter Notebook. |
||||
| RStudio |
The query generated by RStudio using the BI extension is including
|
Limits
In this use case, you want to report on the top 5 occurrences of product names during 2023.
An example Limit panel for the use case:



























































