Créer des blocs instrumentés pour une utilisation avec l’éditeur universel create-block
Découvrez comment créer des blocs instrumentés pour une utilisation avec l’éditeur universel dans la création WYSIWYG avec des projets Edge Delivery Services.
Conditions préalables prerequisites
Ce guide fournit des instructions détaillées sur la création de blocs instrumentés pour l’éditeur universel dans la création WYSIWYG avec des projets Edge Delivery Services. Il aborde l’ajout de composants, le chargement de définitions de composants dans l’éditeur universel, la publication de pages, l’implémentation des décorations et des styles de bloc, l’application des modifications à l’environnement de production ainsi que la vérification de ces modifications. Quand vous aurez terminé ce guide, vous pourrez créer et déployer un nouveau bloc pour votre propre projet.
Ce guide nécessite nécessairement une connaissance existante de la création WYSIWYG avec des projets Edge Delivery Services ainsi que de l’éditeur universel. Avant de commencer ce guide, vous devez déjà avoir accès à Edge Delivery Services et connaître ses principes de base, notamment :
- Vous avez terminé le tutoriel sur Edge Delivery Services.
- Vous avez accès à un sandbox AEM Cloud Service.
- Vous avez activé l’éditeur universel dans le même environnement de sandbox.
- Vous avez terminé le guide Guide de prise en main du développeur pour la création WYSIWYG avec Edge Delivery Services .
Ce guide s’appuie sur le travail effectué dans le guide Guide de prise en main du développeur pour la création WYSIWYG avec Edge Delivery Services .
Ajouter un nouveau bloc à votre projet add-block
Dans ce guide, vous allez créer un bloc pour afficher une citation mémorable sur votre page.
Pour simplifier cet exemple, toutes les modifications sont apportées à la branche main du référentiel du projet. Bien sûr, pour votre projet réel, vous devez suivre les bonnes pratiques en matière de développement en effectuant le développement sur une autre branche et en examinant toutes les modifications via une demande d’extraction avant de fusionner vers main.
Adobe vous recommande de développer des blocs selon une approche en trois étapes :
- Créez la définition et le modèle du bloc, vérifiez-le et transférez-le en production.
- Créez du contenu avec le nouveau bloc.
- Implémentez la décoration et les styles du nouveau bloc.
L’exemple de bloc de citation suivant suit cette approche.
Créer une définition et un modèle de bloc create-block-model
1. Cloner le projet GitHub local que vous avez créé dans le guide Guide de prise en main du développeur pour la création WYSIWYG avec Edge Delivery Services et ouvrez-le dans un éditeur de votre choix.
- L’éditeur Microsoft Code est utilisé ici à titre d’exemple.

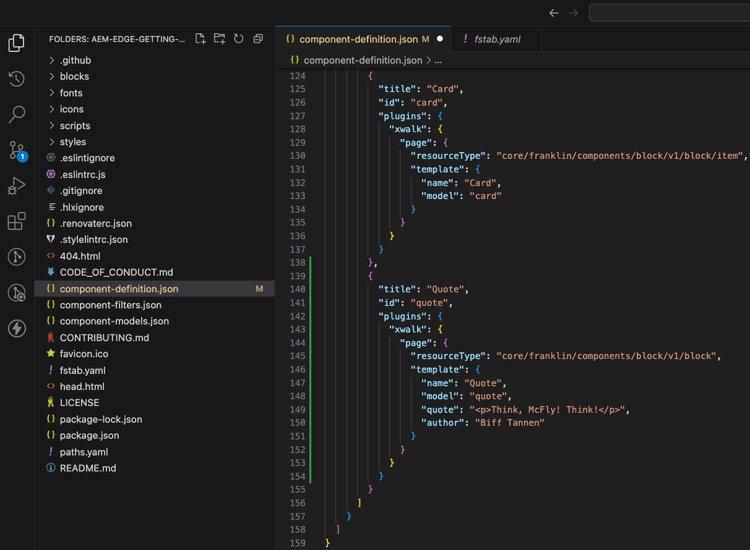
2. Modifiez le fichier component-definition.json à la racine du projet et ajoutez la définition suivante pour votre nouveau bloc de guillemet et enregistrez le fichier.
| code language-json |
|---|
|

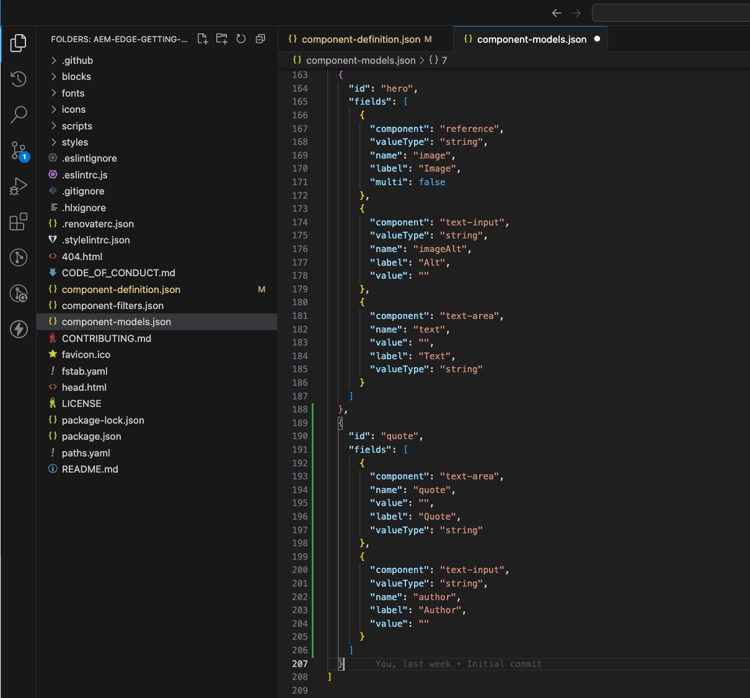
3. Modifiez le fichier component-models.json à la racine du projet et ajoutez la définition de modèle suivante pour votre nouveau bloc de guillemet et enregistrez le fichier.
- Pour plus d’informations sur ce qui est important à prendre en compte lors de la création de modèles de contenu, consultez le document Modélisation de contenu pour la création WYSIWYG avec des projets Edge Delivery Services .
| code language-json |
|---|
|

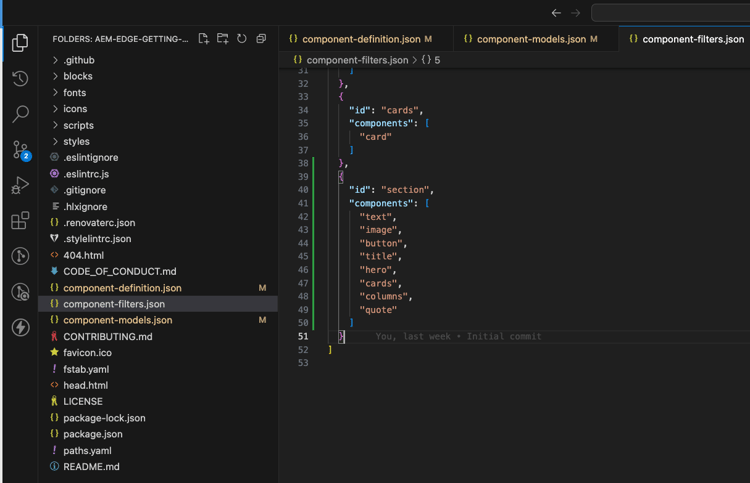
4. Modifiez le fichier component-filters.json à la racine du projet et ajoutez le bloc de guillemet à la définition de filtre pour permettre l’ajout du bloc à n’importe quelle section et enregistrez le fichier.
| code language-json |
|---|
|

5. À l’aide de git, validez ces modifications dans votre branche main.
- La validation dans
mainest effectuée à titre d’exemple uniquement. Respectez les bonnes pratiques et utilisez une demande d’extraction lors d’un travail sur un projet réel.
Créer du contenu avec le bloc create-content
Maintenant que votre bloc de citation de base est défini et validé dans l’exemple de projet, vous pouvez ajouter un bloc de citation à une page existante.
-
Dans un navigateur, connectez-vous à AEM as a Cloud Service. À l’aide de la console Sites, accédez au site que vous avez créé dans le guide Guide de prise en main du développeur pour la création WYSIWYG avec Edge Delivery Services et sélectionnez une page.
- Dans ce cas,
indexest utilisé à titre d’exemple.

- Dans ce cas,
-
Appuyez ou cliquez sur Modifier dans la barre d’outils de la console, l’éditeur universel s’ouvre alors.
- Pour charger la page, vous devrez peut-être appuyer ou cliquer sur Se connecter avec Adobe pour vous authentifier dans AEM dans l’éditeur universel.
-
Sélectionnez une section dans l’éditeur universel. Dans le rail des propriétés, appuyez ou cliquez sur l’icône Ajouter, puis sélectionnez votre nouveau bloc de Citation dans le menu.
- L’icône Ajouter est un symbole plus.
- Vous pouvez savoir que vous avez sélectionné une section si le contour bleu de l’objet sélectionné comporte un onglet intitulé Section.
- Dans cet exemple, appuyer ou cliquer légèrement au-dessus du titre Lorem Ipsum sélectionne une section contenant le titre et le texte lorem ipsum.

-
La page est rechargée et le bloc de citation est ajouté au bas de la section sélectionnée avec le contenu par défaut spécifié dans le fichier
component-definitions.json.- Le bloc de citation peut être sélectionné et modifié comme tout autre bloc, soit directement sur le bloc, soit dans le rail de propriétés.
- Les styles seront appliqués lors d’une étape ultérieure.

-
Une fois que le contenu de votre citation vous satisfait, vous pouvez publier la page en appuyant ou en cliquant sur le bouton Publier dans la barre d’outils de l’éditeur universel.
-
Vérifiez que le contenu a été publié en accédant à la page publiée. Le lien sera similaire à
https://<branch>--<repo>--<owner>.hlx.page.
Appliquer un style au bloc style-block
Maintenant que vous avez un bloc de citation fonctionnel, vous pouvez lui appliquer un style.
1&point ; revenez à l’éditeur de votre projet.
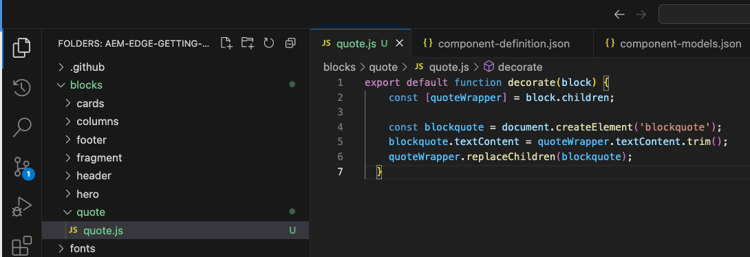
2. Créez un dossier quote sous le dossier blocks.

3. Dans le nouveau dossier quote, ajoutez un fichier quote.js pour implémenter la décoration de bloc en ajoutant le JavaScript suivant et enregistrez le fichier.
| code language-javascript |
|---|
|

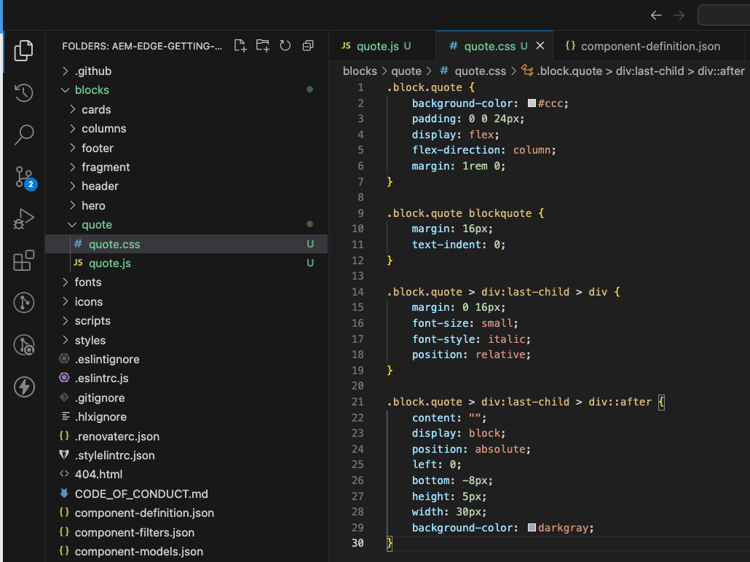
4. Dans le dossier quote, ajoutez un fichier quote.css pour définir le style du bloc en ajoutant le code CSS suivant et enregistrez le fichier.
| code language-css |
|---|
|

5. À l’aide de git, validez ces modifications dans votre branche main.
- La validation dans
mainest effectuée à titre d’exemple uniquement. Respectez les bonnes pratiques et utilisez une demande d’extraction lors d’un travail sur un projet réel.
6&point ; revenez à l’onglet de votre navigateur de l’éditeur universel dans lequel vous modifiez la page de votre projet et rechargez la page pour afficher votre bloc stylisé.
7&point ; voir le bloc de guillemet maintenant stylisé sur la page.

8&point; Vérifiez que les modifications ont été transférées en production en accédant à la page publiée. Le lien sera similaire à https://<branch>--<repo>--<owner>.hlx.page.

Félicitations. Vous disposez maintenant d’un bloc de citation entièrement fonctionnel et avec un style appliqué. Vous pouvez utiliser cet exemple comme base pour concevoir vos propres blocs spécifiques à des projets.
Options de bloc block-options
Si vous avez besoin d’un bloc pour un aspect ou un comportement légèrement différent selon certaines circonstances, mais pas assez différent pour devenir un nouveau bloc, vous pouvez permettre aux personnes chargées de la création de choisir parmi les options de bloc.
En ajoutant une propriété classes au bloc, la propriété est rendue dans l’en-tête du tableau pour les blocs simples ou sous la forme d’une liste de valeurs pour les éléments d’un bloc conteneur.
{
"id": "simpleMarquee",
"fields": [
{
"component": "text",
"valueType": "string",
"name": "marqueeText",
"value": "",
"label": "Marquee text",
"description": "The text you want shown in your marquee"
},
{
"component": "select",
"name": "classes",
"value": "",
"label": "Background Color",
"description": "The marquee background color",
"valueType": "string",
"options": [
{
"name": "Red",
"value": "bg-red"
},
{
"name": "Green",
"value": "bg-green"
},
{
"name": "Blue",
"value": "bg-blue"
}
]
}
]
}
Utiliser d’autres branches de travail other-branches
Dans ce guide, vous avez validé vos modifications directement dans la branche main pour des raisons de simplicité. Dans le cadre d’une expérimentation dans un référentiel d’exemple, ce n’est généralement pas un problème. Dans le cadre d’un travail dans un projet réel, vous devez suivre les bonnes pratiques en matière de développement en effectuant le développement dans une autre branche et en vérifiant toutes les modifications via une demande d’extraction avant de fusionner vers main.
Lorsque vous ne développez pas dans la branche main, vous pouvez ajouter ?ref=<branch> dans la barre d’emplacement de l’éditeur universel pour charger la page à partir de votre branche. <branch> est le nom de la branche tel qu’il serait utilisé pour la prévisualisation de votre projet ou pour les URL actives, par exemple https://<branch>--<repo>--<owner>.hlx.page.
La publication de contenu avec un nouveau modèle n’est prise en charge que lorsque le modèle est fusionné avec la branche main.
Étapes suivantes next-steps
Maintenant que vous savez comment créer des blocs, il est essentiel de comprendre comment modéliser le contenu de manière sémantique pour optimiser l’expérience de développement.
Consultez le document Modélisation de contenu pour la création WYSIWYG avec des projets Edge Delivery Services pour découvrir comment la modélisation de contenu fonctionne pour la création WYSIWYG avec des projets Edge Delivery Services.