Structure of the Adobe Experience Manager Touch-Enabled UI structure-of-the-aem-touch-enabled-ui
The Adobe Experience Manager (AEM) touch-enabled UI has several underlying principles and is made up of several key elements:
Consoles consoles
Basic Layout and Resizing basic-layout-and-resizing
The UI caters for both mobile and desktop devices, though rather than creating two styles Adobe has decided to use one style that works for all screens and devices.
All modules use the same basic layout, in AEM this can be seen as:

The layout adheres to a responsive design style and will accommodate itself to the size of the device/window you are using.
For example, when the resolution goes below 1024 px (as on a mobile device) the display will be adjusted accordingly:

Header Bar header-bar

The header bar shows global elements including:
- the logo and the specific product/solution that you are currently using; for AEM this also forms a link to the Global Navigation
- Search
- icon for accessing the help resources
- icon for accessing other Solutions
- an indicator of (and access to) any alerts or Inbox items that are waiting for you
- the user icon, together with a link to your profile management
Toolbar toolbar
This is contextual to your location and surfaces tools relevant to controlling the view or assets in the page below. The toolbar is product-specific, but there is some commonality to the elements.
In any location the toolbar shows the actions currently available:

Also dependent on whether a resource is selected:

Left Rail left-rail
The left rail can be opened/hidden as required to show:
- Timeline
- References
- Filter
The default is Content Only (rail hidden).

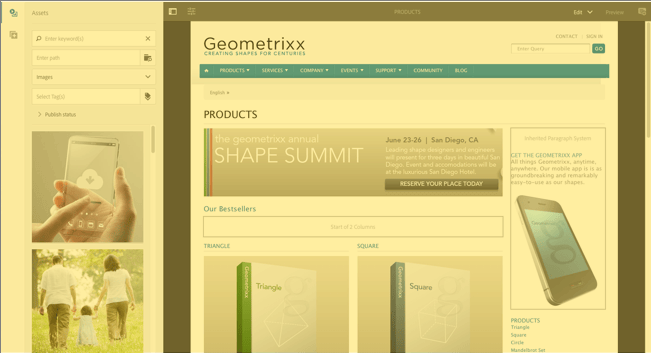
Page Authoring page-authoring
When authoring pages, the structural areas are as follows.
Content Frame content-frame
The page content is rendered in the content frame. The content frame is independent of the editor—to ensure that there are no conflicts due to CSS or JavaScript.
The content frame is on the right-hand section of the window, under the toolbar.

Editor Frame editor-frame
The editor frame realizes the editing features.
The editor frame is a container (abstract) for all the page authoring elements. It lives on top of the content frame, and includes:
- the top toolbar
- the side panel
- all the overlays
- any other page authoring element; for example, the component toolbar

Side Panel side-panel
This contains two default tabs that let you select assets and components. They can be dragged from here and dropped onto the page.
The side panel is hidden by default. When selected it will either be shown at the left side, or will slide across to cover the entire window (when the window size is below a width of 1024 px; as, for example, on a mobile device).

Side Panel - Assets side-panel-assets
In the Assets tab you can select from the range of assets. You can also filter on a specific term, or select a group.

Side Panel - Asset Groups side-panel-asset-groups
In the Asset tab, there is a drop-down that you can use to select the specific asset groups.

Side Panel - Components side-panel-components
In the Components tab, you can select from the range of components. You can also filter on a specific term, or select a group.

Overlays overlays
These overlay the content frame and are used by the layers to realize the mechanics of how you can interact (transparently) with the components and their content.
The overlays live in the editor frame (with all other page authoring elements), though they actually overlay the appropriate components in the content frame.

Layer layer
A layer is an independent bundle of functionality that can be activated to:
- provide a different view of the page
- let you manipulate and/or interact with a page
The layers provide sophisticated functionality for the entire page, as opposed to specific actions on an individual component.
AEM comes with several layers already implemented for page authoring; including for example, edit, preview, annotate.
Layer Switcher layer-switcher
The layer switcher lets you choose the layer you want to use. When closed, it indicates the layer currently in use.
The layer switcher is available as a drop-down from the toolbar (at the top of the window, within the editor frame).

Component Toolbar component-toolbar
Each instance of a component reveals its toolbar when clicked (either once or with a slow double-click). The toolbar contains the specific actions (for example, copy, paste, open-editor) that are available for the component instance (Editable) on the page.
Depending on the space available, the component toolbars are positioned at the top-, or bottom-, right corner of the appropriate component.

Further Information further-information
For more details about the concepts around the touch-enabled UI, read Concepts of the AEM Touch-Enabled UI.
For more technical information, see JS documentation set for the touch-enabled page editor.