Create New Recommendation
When you create a recommendation, you create a recommendation unit, or widget, that contains the recommended product items.

Recommendation unit
When you activate the recommendation unit, Adobe Commerce starts to collect data to measure impressions, views, clicks, and so on. The Product Recommendations table displays the metrics for each recommendation unit to help you make informed business decisions.
-
On the Admin sidebar, go to Marketing > Promotions > Product Recommendations to display the Product Recommendations workspace.
-
Specify the Store View where you want the recommendations to display.
note note NOTE Page Builder recommendation units must be created in the default store view, but then can be used anywhere. To learn more about creating product recommendations with Page Builder, see Add Content - Product Recommendations. -
Click Create Recommendation.
-
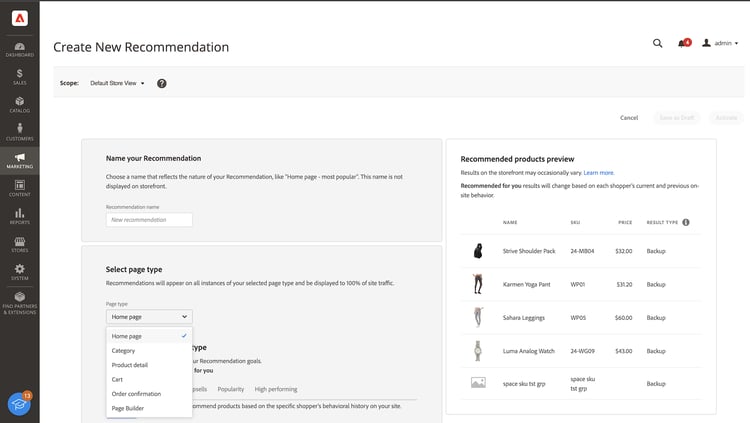
In the Name your Recommendation section, enter a descriptive name for internal reference, such as
Home page most popular. -
In the Select page type section, select the page where you want the recommendation to appear from the following options:
note note NOTE Product Recommendations are not supported on the Cart page when your store is configured to display the shopping cart page immediately after adding a product to the cart. - Home Page
- Category
- Product Detail
- Cart
- Confirmation
- Page Builder
You can create up to 50 active recommendation units for each page type. The page type is grayed out when the limit is reached.

Recommendation name and page placement -
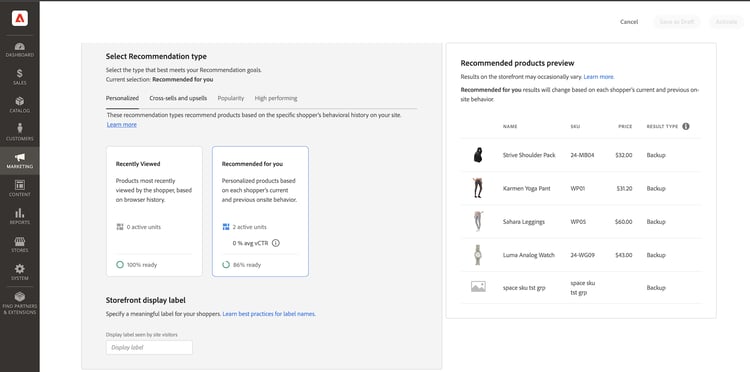
In the Select Recommendation type section, specify the type of recommendation you want to appear on the selected page. For some pages, the placement of recommendations is limited to certain types.
-
In the Storefront display label section, enter the label that is visible to your shoppers, such as “Top sellers”.
-
In the Choose number of products section, use the slider to specify how many products you want to appear in the recommendation unit.
The default is
5, with a maximum of20. -
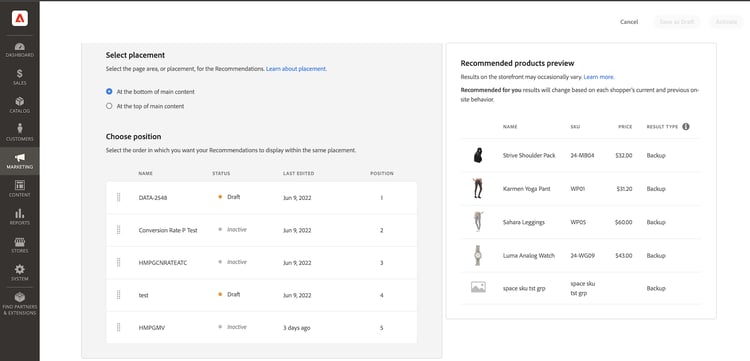
In the Select placement section, specify the location where the recommendation unit is to appear on the page.
- At the bottom of main content
- At the top of main content
-
(Optional) To change the order of the recommendations, select, and move the rows in the Choose position table.
The Choose position section displays all recommendations (if any) created for the page type you selected.

Recommendation order on page -
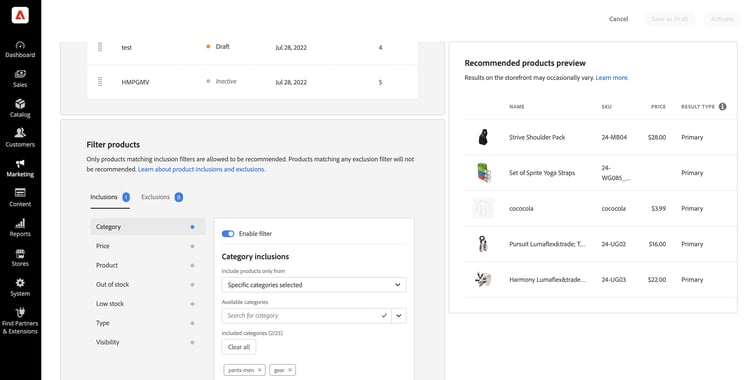
(Optional) In the Filters section, apply filters to control which products appear in the recommendation unit.

Recommendation product filters -
When complete, click one of the following:
-
Save as draft to edit the recommendation unit later. You cannot modify the page type or recommendation type for a recommendation unit in a draft state.
-
Activate to enable the recommendation unit on your storefront.
-
Readiness indicators
Readiness indicators show which recommendation types will perform best based on the catalog and behavioral data available. You can also use readiness indicators to determine if you have issues with your eventing or if you do not have enough traffic to populate the recommendation type.
Readiness indicators are categorized into either static-based or dynamic-based. Static-based use catalog data only; whereas dynamic-based use behavioral data from your shoppers. That behavioral data is used to train machine learning models to build personalized recommendations and to calculate their readiness score.
How readiness indicators are calculated
The readiness indicators are an indication of how much the model is trained. Indicators are dependent upon the types of events collected, the breadth of products interacted with, and the size of the catalog.
The readiness indicator percentage is derived from a calculation that indicates how many products might be recommended depending on the recommendation type. Statistics are applied to products based on the overall size of the catalog, the volume of interactions (such as views, clicks, add-to-carts), and the percentage of SKUs that register those events within a certain time window. For example, during peak holiday season traffic, the readiness indicators might show higher values than in times of normal volume.
As a result of these variables, the readiness indicator percent can fluctuate. This explains why you might see that recommendation types come in and out of being “Ready to deploy”.
Readiness indicators are calculated based on a couple factors:
-
Sufficient result set size: Are there enough results being returned in most scenarios to avoid using backup recommendations?
-
Sufficient result set variety: Do the products being returned represent a variety of products from your catalog? The goal with this factor is to avoid having a minority of products being the only items recommended across the site.
Based on the above factors, a readiness value is calculated and displayed as follows:
- 75% or higher means that the recommendations suggested for that recommendation type will be highly relevant.
- At least 50% means that the recommendations suggested for that recommendation type will be less relevant.
- Less than 50% means that the recommendations suggested for that recommendation type may not be relevant. In this case, backup recommendations are used.
Learn more about why readiness indicators might be low.
Static-based
The following recommendation types are static-based because they only require catalog data. No behavioral data is used.
- More Like This
- Visual Similarity
Dynamic-based
The following recommendation types are dynamic-based because they use storefront behavioral data.
Last six months of storefront behavioral data:
- Viewed this, viewed that
- Viewed this, bought that
- Bought this, bought that
- Recommended for you
Last seven days of storefront behavioral data:
- Most Viewed
- Most Purchased
- Most Added to Cart
- Trending
- View to Purchase Conversion
- View to Cart Conversion
Most recent shopper behavioral data (only views):
- Recently Viewed
Visualize progress
To help you visualize the training progress of each recommendation type, the Select Recommendation type section displays a measure of readiness for each type.

Recommendation type
The readiness indicator percent for recommendation types that depend on catalog data do not change much since the merchant’s catalog does not change often. But the readiness indicator percent for recommendation types based on shopper behaviorial data can change often depending on daily shopper activity.
What to do if the readiness indicator percent is low
A low readiness percentage indicates that there are not many products from your catalog that are eligible to be included in recommendations for this recommendation type. This means that there is a high probability that backup recommendations are returned if you deploy this recommendation type anyway.
The following lists possible reasons and solutions to common low readiness scores:
-
Static-based - Low percentages for these indicators can be caused by missing catalog data for the displayable products. If they are lower than expected, a full sync can fix this issue.
-
Dynamic-based - Low percentages for dynamic-based indicators can be caused by:
- Missing fields in the required storefront events for the respective recommendation types (requestId, product context, and so on.)
- Low traffic on the store so the volume of behavioral events we receive is low.
- The variety of storefront behavioral events across different products in your store is low. For example, if only ten percent of your products are viewed or bought most of the time then the respective readiness indicators will be low.
Preview Recommendations preview
The Recommended products preview panel is always available with a sample selection of products that might appear in the recommendation unit when it is deployed to the storefront.
To test a recommendation when working in a non-production environment, you can fetch recommendation data from a different source. This allows merchants to experiment with rules and preview the recommendations before deploying to production.
Backup - indicates that there is not enough training data collected so a backup recommendation is used to fill the slot. Go to Behavioral Data to learn more about machine learning models and backup recommendations.
As you create your recommendation unit, experiment with the page type, recommendation type, and filters to get immediate real-time feedback about the products that will be included. As you begin to understand which products appear, you can configure the recommendation unit to meet your business needs.
Adobe Commerce filters recommendations to avoid displaying duplicate products when multiple recommendation units are deployed on a single page. As a result, the products that appear in the preview panel might differ from those that appear in the storefront.
Recently viewed recommendation type because the data is not available in the Admin.