Dynamic Media-Bildprofile image-profiles
Wenn Sie Bilder hochladen, können Sie das Bild nach dem Hochladen automatisch zuschneiden, indem Sie ein neues Bildprofil auf den Ordner anwenden.
Option „Unscharf maskieren“ unsharp-mask
Beim Erstellen eines Bildprofils können Sie die Option Unscharf maskieren verwenden, um einen Scharfzeichnungsfiltereffekt für das endgültige, heruntergesampelte Bild fein abzustimmen. Sie können die Intensität des Effekts, den Radius des Effekts (gemessen in Pixel) und einen Schwellenwert für den Kontrast festlegen, der ignoriert werden soll. Dieser Effekt verwendet dieselben Optionen wie der Adobe Photoshop-Filter „Unscharf maskieren“.
In Unschärfemaske sind die folgenden Filteroptionen verfügbar:
Das Scharfzeichnen wird unter Scharfzeichnen von Bildern beschrieben.
Optionen für das Zuschneiden crop-options
Wenn Sie smartes Zuschneiden für Bilder implementieren, empfiehlt Adobe die folgende Best Practice und erzwingt die folgende Beschränkung:
Siehe auch Dynamic Media-Beschränkungen.
Die Koordinaten für das smarte Zuschneiden hängen vom Seitenverhältnis ab. Für die verschiedenen Einstellungen zum smarten Zuschneiden in einem Bildprofil wird dasselbe Seitenverhältnis an Dynamic Media gesendet, wenn es den hinzugefügten Abmessungen im Bildprofil entspricht. Adobe empfiehlt, denselben Zuschneidebereich zu verwenden. Dadurch werden die im Bildprofil verwendeten verschiedenen Abmessungen nicht beeinträchtigt.
Jeder von Ihnen erstellte smarte Zuschnitt erfordert eine zusätzliche Verarbeitung. Beispielsweise kann das Hinzufügen von mehr als fünf Seitenverhältnissen für das smarte Zuschneiden eine verlangsamte Aufnahme von Assets zur Folge haben. Dies kann auch zu einer erhöhten Belastung der Systeme führen. Da der intelligente Zuschnitt auf Ordnerebene angewendet werden kann, empfiehlt Adobe, die Option nur für Ordner zu verwenden, bei denen dies erforderlich ist.
Richtlinien zum Definieren von intelligentem Zuschneiden in einem Bildprofil
Um die Verwendung von intelligentem Zuschneiden unter Kontrolle zu halten und die Verarbeitungszeit und die Speicherung von Zuschnitten zu optimieren, empfiehlt Adobe Folgendes:
- Für Bild-Assets, auf die ein smartes Zuschneiden angewendet wird, muss mindestens 50 x 50 Pixel groß sein.
- Idealerweise sollten Sie pro Bild 10 bis 15 smarte Zuschnitte vornehmen, um das Bildschirmverhältnis und die Verarbeitungszeit zu optimieren.
- Benennen Sie smarte Zuschnitte basierend auf Zuschnittdimensionen und nicht auf der Endverwendung. Dies hilft bei der Optimierung für Duplikate, bei denen eine einzelne Dimension auf mehreren Seiten verwendet wird.
- Erstellen Sie Bildprofile per Seite oder per Asset für spezifische Ordner und Unterordner anstatt eines gemeinsamen Profils für smartes Zuschneiden, das auf alle Ordner oder alle Assets angewendet wird.
- Ein Bildprofil, das Sie auf Unterordner anwenden, überschreibt ein Bildprofil, das auf den Ordner angewendet wird.
- Ein Bildprofil, das doppelte smarte Zuschnittdimensionen enthält, ist nicht zulässig.
- Duplizierte Bildprofile mit Namen, für die Optionen für das smarte Zuschneiden festgelegt sind, sind nicht zulässig.
Sie können zwischen zwei Optionen zum Zuschneiden von Bildern wählen: Pixelzuschnitt und intelligenter Zuschnitt. Sie können auch die Erstellung von Farb- und Bildmustern automatisieren oder einen zugeschnittenen Inhalt über Zielauflösungen hinweg beibehalten.
Um ein Bild an den Seiten zuzuschneiden, geben Sie die Anzahl der Pixel ein, die von einer Seite oder jeder Seite des Bildes abgeschnitten werden sollen. Wieviel von dem Bild abgeschnitten wird, hängt von der ppi-Einstellung (Pixel pro Zoll) in der Bilddatei ab.
Ein Pixel-Zuschnitt im Bildprofil wird folgendermaßen dargestellt:
• Die Werte sind oben, unten, links und rechts.
• links oben wird als
0,0 betrachtet, und der Pixel-Zuschnitt wird von dort aus berechnet.• Ausgangspunkt des Zuschnitts: Links ist X und oben ist Y
• Horizontale Berechnung: horizontale Pixel-Größe des Originalbilds abzüglich links und dann abzüglich rechts.
• Vertikale Berechnung: Die vertikale Pixel-Höhe abzüglich des Werts für oben und dann abzüglich des Werts für unten.
Beispiel: Sie haben ein Bild in der Größe 4000 x 3000 Pixel. Sie verwenden folgende Werte: Oben = 250, Unten = 500, Links = 300, Rechts = 700.
Schneiden Sie von oben links (300, 250) aus mit dem Füllraum 4000-300-700, 3000-250-500 oder 3000,2250.
Wählen Sie aus der Dropdown-Liste Zuschnittsoptionen die Option Smartes Zuschneiden aus und aktivieren Sie dann die Funktion rechts neben Responsive Bildbeschneidung (schalten Sie sie ein).
Die standardmäßigen Breakpoint-Größen (Groß, Mittel, Klein) decken alle Größen ab, in denen die meisten Bilder auf Smartphones, Tablets, Desktops und in Bannern verwendet werden. Sie können die Standardnamen „Groß“, „Mittel“ und „Klein“ beliebig anpassen.
Um weitere Breakpoints hinzuzufügen, wählen Sie Zuschnitt hinzufügen aus. Wenn Sie einen Zuschnitt löschen möchten, klicken Sie auf das Papierkorb-Symbol.
Erkennen und generieren Sie automatisch hochwertige Bildmuster aus Produktbildern, die Farbe oder Textur zeigen.
Wählen Sie in der Dropdown-Liste Zuschneideoptionen die Option Smartes Zuschneiden. Aktivieren Sie dann rechts neben Farb- und Bildmuster die Funktion (schalten Sie sie ein). Geben Sie in die Textfelder Breite und Höhe einen Wert in Pixel ein.
Zwar sind alle Bildzuschnitte über die Leiste „Ausgabedarstellungen“ verfügbar, jedoch können Farbfelder nur über die Funktion URL kopieren verwendet werden. Verwenden Sie Ihre eigene Ansichtskomponente, um den Musterabschnitt Farbfeld auf Ihrer Site zu rendern. Hiervon ausgenommen sind Karussellbanner. Dynamic Media bietet die Anzeigekomponente für in entsprechenden Bannern verwendete Farb-/Bildmuster.
Verwenden von Bildmustern
Die URL für Bildmuster ist einfach
/is/image/company/<asset_name>:Swatch, wobei
:Swatch an die Asset-Anfrage angehängt wird.Verwenden von Farbmustern
Um Farbmuster zu verwenden, erstellen Sie eine Anfrage
req=userdata mit folgendem Inhalt:/is/image/<company_name>/<swatch_asset_name>:Swatch?req=userdataDas Folgende ist beispielsweise ein Farbmuster-Asset in Dynamic Media Classic:
https://my.company.com:8080/is/image/DemoCo/Sleek:SwatchHier finden Sie die zugehörige
req=userdata-URL zum Farbmuster-Asset:https://my.company.com:8080/is/image/DemoCo/Sleek:Swatch?req=userdataDie Antwort von
req=userdata lautet wie folgt:SmartCropDef=SwatchSmartCropHeight=200.0SmartCropRect=0.421671,0.389815,0.0848564,0.0592593,200,200SmartCropType=SwatchSmartCropWidth=200.0SmartSwatchColor=0xA56DB2Sie können auch eine Antwort von
req=userdata im XML- oder JSON-Format anfordern wie in den folgenden URL-Beispielen gezeigt:•
https://my.company.com</code>:8080/is/image/DemoCo/Sleek:Swatch?req=userdata,json•
https://my.company.com:8080/is/image/DemoCo/Sleek:Swatch?req=userdata,xmlHinweis: Sie müssen Ihre eigene WCM-Komponente erstellen, um ein Farbmuster anzufordern, und das Attribut
SmartSwatchColor auswerten, das durch einen 24-Bit-RGB-Hexadezimalwert dargestellt wird.Siehe auch
userdata im Viewer-Referenzhandbuch.Um neue Inhalte für das Zuschneiden zu generieren, während der Fokus beibehalten wird, deaktivieren Sie diese Option, um ein bestimmtes Seitenverhältnis über verschiedene Auflösungen hinweg zu erhalten
Wenn Sie dieses Kontrollkästchen deaktivieren, sollten Sie sicherstellen, dass die Originalbildauflösung größer ist als die für Ihr Profil für den intelligenten Zuschnitt definierten Auflösungen.
Angenommen, Sie haben die Seitenverhältnisse auf 600 x 600 (groß), 400 x 400 (mittel) und 300 x 300 (klein) eingestellt.
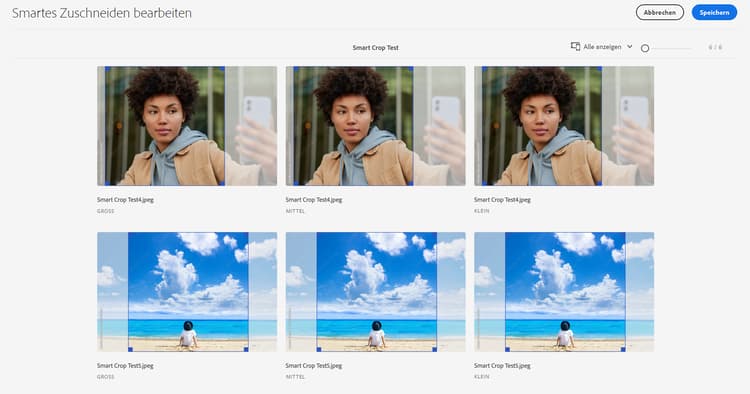
Wenn die Option Zugeschnittene Inhalte über alle Zielauflösungen hinweg beibehalten aktiviert ist ist, sehen Sie den gleichen Zuschnitt über alle drei Auflösungen hinweg, ähnlich wie in der folgenden Beispielausgabe von Bildern (nur zu Illustrationszwecken):

Wenn die Option Zugeschnittene Inhalte in allen Zielauflösungen beibehalten nicht aktiviert ist, ist der zugeschnittene Inhalt für alle drei Auflösungen neu, ähnlich wie in der folgenden Beispielausgabe von Bildern (nur zur Veranschaulichung):

Unterstützte Bilddateiformate für smartes Zuschneiden und Farbfelder
Die maximal unterstützte Auflösung der Eingabedatei beträgt 16K.
.bmp.gif.jpg und .jpeg.png.psdCMYK
.tif und .tiffCMYK
Erstellen von Dynamic Media-Bildprofilen creating-image-profiles
Informationen zur Definition von erweiterten Verarbeitungsparametern für andere Asset-Typen finden Sie unter Konfigurieren der Asset-Verarbeitung.
Siehe Informationen zu Dynamic Media – Bildprofile und Videoprofile.
Informationen hierzu finden Sie auch im Thema über die Best Practices für die Organisation Ihrer digitalen Assets zur Verwendung von Verarbeitungsprofilen.
So erstellen Sie Bildprofile für Dynamic Media:
-
Wählen Sie das Adobe Experience Manager-Logo aus und navigieren Sie zu Tools > Assets > Bildprofile.
-
Um ein Bildprofil hinzuzufügen, wählen Sie Erstellen aus.
-
Geben Sie einen Profilnamen und Werte für Unschärfemasken, Zuschneiden oder Farb-/Bildmuster (oder beides) an.
note tip TIP Verwenden Sie einen für den Verwendungszweck spezifischen Profilnamen. Angenommen, Sie möchten ein Profil erstellen, das nur Farb-/Bildmuster generiert. Das heißt, dass der intelligente Zuschnitt deaktiviert (ausgeschaltet) und „Farb- und Bildmuster“ aktiviert (eingeschaltet) ist. In solchen Fällen können Sie den Profilnamen „Intelligentes Farbfeld“ verwenden. Siehe auch Optionen für Smartes Zuschneiden und smarte Farb-/Bildmuster sowie Unscharf maskieren.

-
Wählen Sie Speichern aus. Das erstellte Profil wird in der Liste der verfügbaren Profile angezeigt.
Bearbeiten oder Erstellen von Dynamic Media-Bildprofilen editing-or-deleting-image-profiles
-
Wählen Sie das Adobe Experience Manager-Logo aus und navigieren Sie zu Tools > Assets > Bildprofile.
-
Wählen Sie das Bildprofil aus, das Sie bearbeiten oder entfernen möchten. Wählen Sie Bildverarbeitungsprofil bearbeiten aus, um es zu bearbeiten. Wählen Sie Bildverarbeitungsprofil löschen aus, um es zu entfernen.

-
Speichern Sie die Änderungen, wenn Sie es bearbeiten. Wenn Sie ein Profil löschen möchten, bestätigen Sie, dass Sie es entfernen möchten.
Anwenden eines Dynamic Media-Bildprofils auf Ordner applying-an-image-profile-to-folders
Wenn Sie einem Ordner ein Bildprofil zuweisen, übernehmen automatisch alle Unterordner das Profil vom übergeordneten Ordner. Demzufolge können Sie einem Ordner nur ein Bildprofil zuweisen. Daher sollten Sie die Ordnerstruktur sorgfältig planen, in der Sie Assets hochladen, speichern, verwenden und archivieren.
Wenn Sie einem Ordner ein anderes Bildprofil zugewiesen haben, überschreibt das neue das vorherige Profil. Die zuvor vorhandenen Ordner-Assets verbleiben unverändert. Das neue Profil wird auf die Assets angewendet, die dem Ordner später hinzugefügt werden.
Für Ordner mit einem zugewiesenen Profil wird der Profilname auf der Karte angezeigt.
Sie können Bildprofile auf bestimmte Ordner oder global auf alle Assets anwenden.
Sie können Assets in einem Ordner erneut verarbeiten, der bereits über ein vorhandenes Bildprofil verfügt, das Sie nachträglich geändert haben. Informationen hierzu finden Sie unter Erneutes Verarbeiten von Assets in einem Ordner nach Bearbeitung des zugehörigen Verarbeitungsprofils.
Anwenden von Dynamic Media-Bildprofilen auf bestimmte Ordner applying-image-profiles-to-specific-folders
Sie können ein Bildprofil über das Menü Tools oder, wenn Sie sich im Ordner befinden, über Eigenschaften auf einen Ordner anwenden.
Für Ordner mit zugewiesenem Profil wird der Name des Profils direkt unter dem Ordnernamen angezeigt.
Sie können Assets in einem Ordner erneut verarbeiten, der bereits über ein vorhandenes Videoprofil verfügt, das Sie nachträglich geändert haben. Informationen hierzu finden Sie unter Erneutes Verarbeiten von Assets in einem Ordner nach Bearbeitung des zugehörigen Verarbeitungsprofils.
Anwenden von Dynamic Media-Bildprofilen auf Ordner über die Benutzeroberfläche „Profile“ applying-image-profiles-to-folders-from-profiles-user-interface
-
Wählen Sie das Adobe Experience Manager-Logo aus und navigieren Sie zu Tools > Assets > Bildprofile.
-
Wählen Sie ein Bildprofil aus, das Sie auf einen oder mehrere Ordner anwenden möchten.

-
Wählen Sie Verarbeitungsprofil auf Ordner anwenden und mindestens einen Ordner aus, den Sie verwenden möchten, um neu hochgeladene Assets zu empfangen. Wählen Sie dann Anwenden. Für Ordner mit zugewiesenem Profil wird der Name des Profils direkt unter dem Ordnernamen angezeigt.
Anwenden von Dynamic Media-Bildprofilen auf Ordner über „Eigenschaften“ applying-image-profiles-to-folders-from-properties
-
Klicken Sie auf das Experience Manager-Logo und navigieren Sie zu Assets.
-
Navigieren Sie zu einem Ordner (nicht zu einem Asset), auf den Sie ein Bildprofil anwenden möchten.
-
Führen Sie je nach gewählter Ansicht eine der folgenden Aktionen aus:
- Bewegen Sie in der Kartenansicht den Mauszeiger auf den Ordner und wählen Sie dann das Häkchen, um ihn auszuwählen.
- Aktivieren Sie in der Spaltenansicht oder Listenansicht das Kontrollkästchen links neben dem Ordnernamen.
-
Wählen Sie in der Symbolleiste Eigenschaften aus.
-
Wechseln Sie zur Registerkarte Dynamic Media-Verarbeitung.
-
Wählen Sie unter Bildprofil das anzuwendende Profil aus der Dropdown-Liste Profilname aus.
-
Wählen Sie oben rechts auf der Seite Speichern und schließen aus. Für Ordner mit zugewiesenem Profil wird der Name des Profils direkt unter dem Ordnernamen angezeigt.

Globales Anwenden eines Dynamic Media-Bildprofils applying-an-image-profile-globally
Sie können ein Profil nicht nur auf einen Ordner, sondern auch global anwenden. Das ausgewählte Profil wird auf alle Inhalte angewendet, die in Experience Manager Assets in einem beliebigen Ordner hochgeladen werden.
Sie können Assets in einem Ordner erneut verarbeiten, der bereits über ein vorhandenes Videoprofil verfügt, das Sie nachträglich geändert haben. Informationen hierzu finden Sie unter Erneutes Verarbeiten von Assets in einem Ordner nach Bearbeitung des zugehörigen Verarbeitungsprofils.
So wenden Sie ein Dynamic Media-Bildprofil global an:
-
Führen Sie einen der folgenden Schritte aus:
-
Navigieren Sie zu
https://<AEM server>/mnt/overlay/dam/gui/content/assets/foldersharewizard.html/content/damund wenden Sie das entsprechende Profil an und wählen Sie Speichern aus.
-
Navigieren Sie in CRXDE Lite zum folgenden Knoten:
/content/dam/jcr:content.Fügen Sie die Eigenschaft
imageProfile:/conf/global/settings/dam/adminui-extension/imageprofile/<name of image profile>hinzu und wählen Sie Alle speichern.
-
Bearbeiten von smarten Zuschnitten oder smarten Farb-/Bildmustern eines einzelnen Bildes editing-the-smart-crop-or-smart-swatch-of-a-single-image
Um den Fokus eines Bildes zu verfeinern, können Sie die Ausrichtung manuell anpassen oder die Größe des Fensters „Intelligenter Zuschnitt“ ändern.
Nachdem Sie einen intelligenten Zuschnitt bearbeitet und gespeichert haben, wird die Änderung überall dort angewendet, wo Sie den Zuschnitt für bestimmte Bilder verwenden.
Weitere Informationen finden Sie unter Erneutes Verarbeiten von Dynamic Media-Assets in einem Ordner.
Sie können einen smarten Zuschnitt erneut ausführen, um die zusätzlichen Zuschnitte erneut zu generieren, falls erforderlich.
Siehe auch Bearbeiten von smarten Zuschnitten oder smarten Farb-/Bildmustern mehrerer Bilder.
So bearbeiten Sie smarte Zuschnitte oder smarte Farb-/Bildmuster eines einzelnen Bildes:
-
Wählen Sie das Experience Manager-Logo aus und navigieren Sie zu Assets und dann zu dem Ordner, auf den das Bildprofil „Smartes Zuschneiden“ oder „Smartes Farb-/Bildmuster“ angewendet wurde.
-
Öffnen Sie den Inhalt, indem Sie den Ordner auswählen.
-
Wählen Sie das Bild aus, dessen smarten Zuschnitt oder smarten Musterabschnitt Sie anpassen möchten.
-
Wählen Sie in der Symbolleiste Intelligenter Zuschnitt aus.
note tip TIP Verwenden Sie den Hotkey s, um die intelligenten Zuschnitte oder Farbfelder zu bearbeiten. -
Führen Sie einen der folgenden Schritte aus:
- Ziehen Sie den Schieberegler in der rechten oberen Ecke der Seite nach links oder rechts, um die Bildanzeige zu erhöhen bzw. zu verringern.
- Ziehen Sie auf dem Bild einen Eckpunkt, um die Größe des sichtbaren Bereichs des Zuschnitts oder Musterabschnitts anzupassen.
- Ziehen Sie das Feld/den Musterabschnitt auf dem Bild an eine neue Position. Sie können nur Bildmuster bearbeiten. Musterabschnitte sind dagegen statisch.
- Wählen Sie nahe der oberen rechten Bildecke Zurücksetzen aus, um all Ihre Änderungen rückgängig zu machen und den ursprünglichen Zuschnitt oder das Farbfeld wiederherzustellen.
- Mit den Pfeiltasten können Sie die Bildgröße zuschneiden oder das Bild neu positionieren (oder beides).
-
Wählen Sie in der oberen rechten Ecke der Seite Speichern und anschließend Schließen aus, um zum Asset-Ordner zurückzukehren.
Bearbeiten von smarten Zuschnitten oder smarten Farb-/Bildmustern mehrerer Bilder editing-the-smart-crop-or-smart-swatch-of-multiple-images
Nachdem Sie ein Bildprofil (das einen intelligenten Zuschnitt enthält) auf einen Ordner angewendet haben, wird der Zuschnitt auf alle Bilder in diesem Ordner angewendet. Bei Bedarf können Sie die Ausrichtung manuell anpassen oder die Größe des Fensters „Intelligenter Zuschnitt“ auf mehreren Bildern ändern, um die Fokuspunkte weiter anzupassen.
Nachdem Sie einen intelligenten Zuschnitt bearbeitet und gespeichert haben, wird die Änderung überall dort angewendet, wo Sie den Zuschnitt für bestimmte Bilder verwenden.
Weitere Informationen finden Sie unter Erneutes Verarbeiten von Dynamic Media-Assets in einem Ordner.
Sie können einen smarten Zuschnitt erneut ausführen, um die zusätzlichen Zuschnitte erneut zu generieren, falls erforderlich.
So bearbeiten Sie intelligente Zuschnitte oder intelligente Farb-/Bildmuster mehrerer Bilder:
-
Wählen Sie das Experience Manager-Logo aus und navigieren Sie zu Assets und dann zu einem Ordner, auf den das Bildprofil „Smartes Zuschneiden“ oder „Smartes Farb-/Bildmuster“ angewendet wurde.
-
Wählen Sie beim entsprechenden Ordner das Symbol Mehr Aktionen (…) und anschließend Smartes Zuschneiden aus.
-
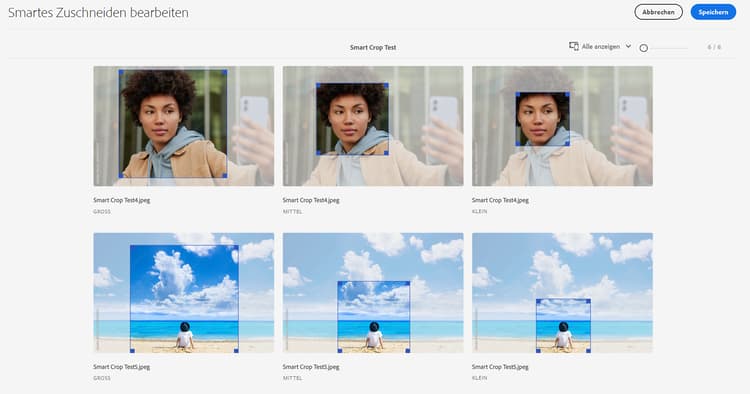
Führen Sie auf der Seite Smartes Zuschneiden bearbeiten eine der folgenden Aktionen durch:
-
Passen Sie die Anzeigegröße von Bildern auf der Seite an.
Ziehen Sie den Schieberegler rechts neben der Dropdown-Liste mit Breakpoint-Namen nach links oder rechts, um den sichtbaren Bildbereich anzupassen.

-
Filtern Sie die Liste der sichtbaren Bilder anhand von Breakpoint-Namen. Im folgenden Beispiel werden die Bilder nach dem Breakpoint-Namen „Medium“ gefiltert.
Wählen Sie aus der Dropdown-Liste in der oberen rechten Ecke der Seite einen Breakpoint-Namen aus, um zu filtern, welche Bilder Ihnen angezeigt werden. (Siehe Abbildung oben.)

-
Ändern Sie die Rahmengröße für den smarten Zuschnitt. Führen Sie einen der folgenden Schritte aus:
- Wenn das Bild nur über einen smarten Zuschnitt oder ein smartes Farb-/Bildmuster verfügt, ziehen Sie im Bild die Ecke des Zuschnittsfeldes, um die Größe des sichtbaren Bereichs des Zuschnitts anzupassen.
- Wenn das Bild sowohl über einen smarten Zuschnitt als auch über ein smartes Farb-/Bildmuster verfügt, ziehen Sie im Bild die Ecke des Zuschnittsfeldes, um die Größe des sichtbaren Bereichs des Zuschnitts anzupassen. Oder wählen Sie das Farb-/Bildmuster unter dem Bild (Farbmuster sind statisch) aus und ziehen Sie die Ecke des Zuschnittsfelds. Passen Sie die Größe des sichtbaren Bereichs des Farb-/Bildmusters an.

-
Verschieben Sie das Feld für den smarten Zuschnitt. Führen Sie einen der folgenden Schritte aus:
- Wenn das Bild nur über entweder einen smarten Zuschnitt oder einen smarten Musterabschnitt verfügt, ziehen Sie das Zuschnittsfeld auf dem Bild an eine neue Position.
- Wenn das Bild sowohl über einen smarten Zuschnitt als auch über einen smarten Musterabschnitt verfügt, ziehen Sie das Feld für den smarten Zuschnitt auf dem Bild an eine neue Position. Oder wählen Sie unter dem Bild das smarte Bildmuster (Farbmuster sind statisch) aus und ziehen Sie das smarte Zuschnittsfeld an eine neue Position.

-
Machen Sie all Ihre Änderungen rückgängig und stellen Sie den ursprünglichen smarten Zuschnitt bzw. das smarte Farb-/Bildmuster wieder her (gilt nur für die aktuelle Bearbeitungssitzung).
Wählen Sie über dem Bild Wiederherstellen aus.

-
-
Wählen Sie in der oberen rechten Ecke der Seite Speichern und anschließend Schließen aus, um zum Asset-Ordner zurückzukehren.
Entfernen eines Bildprofils aus Ordnern removing-an-image-profile-from-folders
Wenn Sie ein Bildprofil aus einem Ordner entfernen, erben automatisch alle Unterordner das Entfernen des Profils aus dem übergeordneten Ordner. Die Verarbeitung der Dateien, die in den Ordnern stattgefunden hat, wird jedoch beibehalten.
Sie können im Menü Tools oder, wenn Sie sich im Ordner befinden, über Eigenschaften ein Bildprofil aus einem Ordner entfernen.
Entfernen von Dynamic Media-Bildprofilen aus Ordnern über die Benutzeroberfläche „Profile“ removing-image-profiles-from-folders-via-profiles-user-interface
-
Wählen Sie das Adobe Experience Manager-Logo aus und navigieren Sie zu Tools > Assets > Bildprofile.
-
Wählen Sie ein Bildprofil aus, das Sie aus einem Ordner oder mehreren Ordnern entfernen möchten.
-
Wählen Sie Verarbeitungsprofil aus Ordnern entfernen und anschließend einen oder mehrere Ordner aus, aus denen das Profil entfernt werden soll. Wählen Sie dann Entfernen aus.
Sie können überprüfen, ob das Bildprofil nicht länger auf einen Ordner angewendet wird, da der Name in diesem Fall nicht mehr unter dem Ordner angezeigt wird.
Entfernen von Dynamic Media-Bildprofilen aus Ordnern über „Eigenschaften“ removing-image-profiles-from-folders-via-properties
-
Wählen Sie das Experience Manager-Logo aus und navigieren Sie zu Assets und dann zu dem Ordner, aus dem Sie ein Bildprofil entfernen möchten.
-
Wählen Sie beim entsprechenden Ordner das Häkchen aus, um es zu aktivieren, und tippen Sie anschließend auf Eigenschaften.
-
Wählen Sie die Registerkarte Bildprofile aus.
-
Wählen Sie in der Dropdown-Liste Profilname die Option Kein und dann Speichern und schließen aus.
Für Ordner mit zugewiesenem Profil wird der Name des Profils direkt unter dem Ordnernamen angezeigt.